今天要來跟大家分享的主題是動畫的生成
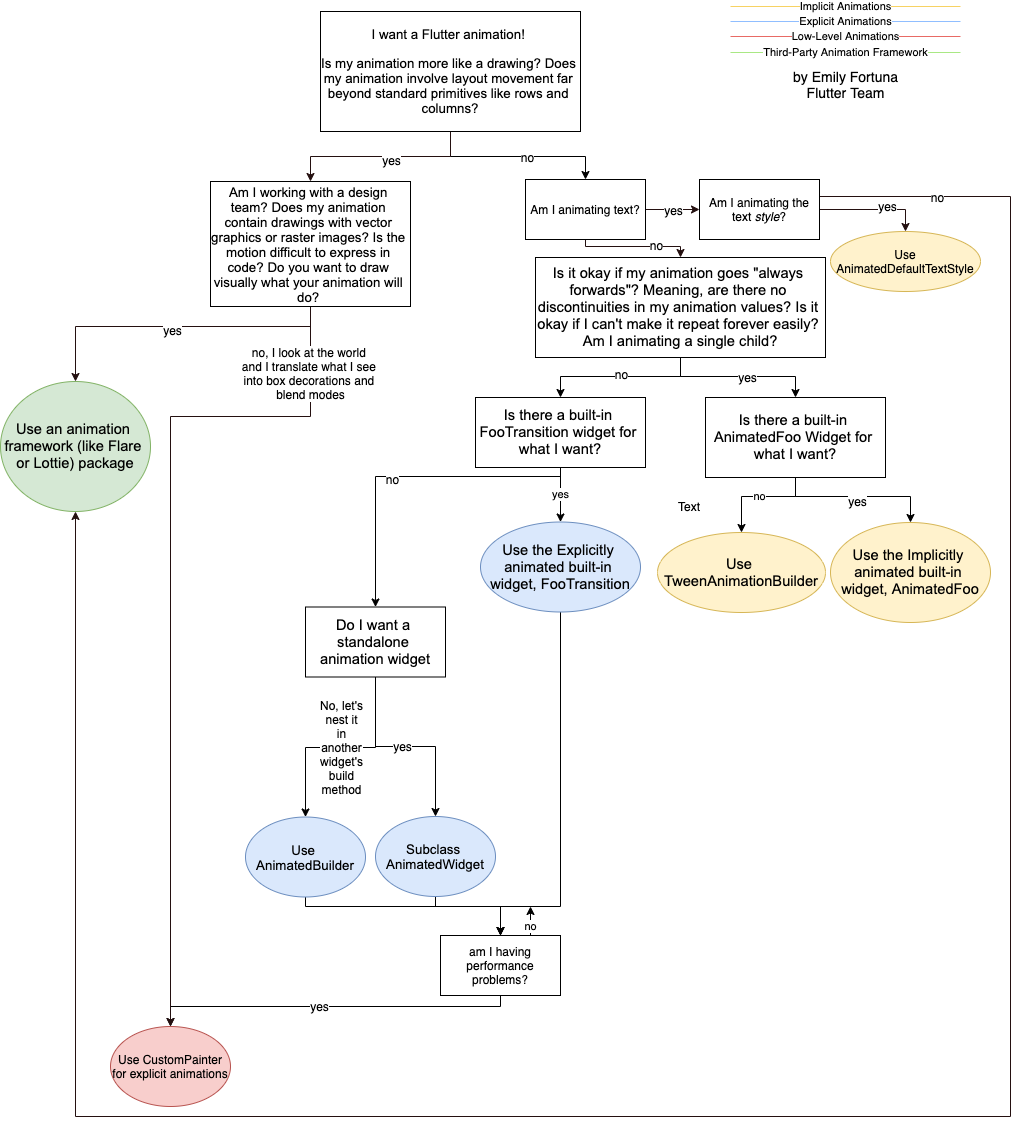
在開始之前先放一下官方的製作動畫的流程圖
從圖中就可以看到有很多的分支來讓我們決定如何去進行動畫的製作
是可以透過 Widgets 本身達成的還是需要定時修改 Widgets 特性
在不同的情境下會有著不同的選擇
那我們今天就簡單地找幾種動畫實作看看吧!!
從流程圖上第一映入眼簾的便是 AnimatedDefaultTextStyle
這個 Widget 主要負責的是文字特效的動畫
例如大小、字體、顏色 ...等,所有 TextStyle 有的參數變更皆能透過這個 Widget 來實作
其中該 Widget 中有個參數為 onEnd
這個函式會在動畫結束後 執行裡頭呼叫的函式
因此可以透過這個參數來完成一個無限呼叫的動畫
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _index = 0;
Color _color = Colors.red;
double _fontSize = 20;
changeColor() {
int newIndex = (_index + 1) % 6;
Color result = Colors.red;
switch (newIndex) {
case 1:
result = Colors.green;
break;
case 2:
result = Colors.blue;
break;
case 3:
result = Colors.yellow;
break;
case 4:
result = Colors.purple;
break;
case 5:
result = Colors.pink;
break;
default:
break;
}
double r = 60 + Random().nextDouble() * 100;
setState(() {
_index = newIndex;
_fontSize = r;
_color = result;
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
AnimatedDefaultTextStyle(
style: TextStyle(color: _color, fontSize: _fontSize),
duration: Duration(milliseconds: 300),
onEnd: () => changeColor(),
child: const Text(
"Hello Flutter",
),
),
ElevatedButton(onPressed: changeColor, child: Text("Click Me!"))
],
);
}
}
效果
Imgur
還有許多的功能尚未介紹
後續含前面想補充的一次回來補充 ~
